Introduction
In the blue corner, we have Flutter. In the red corner, we have Jetpack Compose. These two titans have been locked in an epic struggle for supremacy ever since Google first announced Jetpack Compose in 2018. But who will come out on top? Let's find out!
The Blade Runner Scenario
In the original Blade Runner movie from 1982, humanity has developed a form of synthetically-created life that is so realistic, it's difficult to tell them apart from humans. These "replicants" are used for dangerous or otherwise undesirable jobs, and when they start rebelling against their human masters, a special type of police officer known as a "blade runner" is tasked with hunting them down and retiring them.
Similarly, in the world of mobile app development, there are two types of developers: those who use Flutter, and those who use Jetpack Compose. When Google first announced Jetpack Compose, many thought it would be the end of Flutter. After all, why use a cross-platform framework when you can just use the native tools provided by Google?
But just like the replicants in Blade Runner, Flutter refused to go down without a fight. And in the two years since Jetpack Compose was first announced, Flutter has only become more popular. So what gives? Let's pit these two frameworks against each other in a head-to-head battle to see which one comes out on top.
Language
Flutter uses Dart—an object-oriented language created by Google—while Jetpack Compose uses Kotlin, a statically typed programming language created by JetBrains. Both languages have their pros and cons, but we're going to give this round to Dart because it is easier to learn for beginners and because it performs better than Kotlin when it comes to runtime speed and memory usage.
I personally found Dart easier to learn when I was Flirting with Flutter at Getaround a few years back.
Community Support
When it comes to community support, there is no clear winner when comparing Flutter vs Jetpack compose.
Flutter has a large and active community of developers who are constantly creating new plugins, sharing tips and tricks, and helping each other out. Jetpack Compose also has a strong community of developers, although it is not quite as large as the Flutter community.
However, what Jetpack Compose lacks in community size, it makes up for in quality—the Jetpack Compose team is very responsive to issues raised on the GitHub repository and they are always working on new features and improvements.
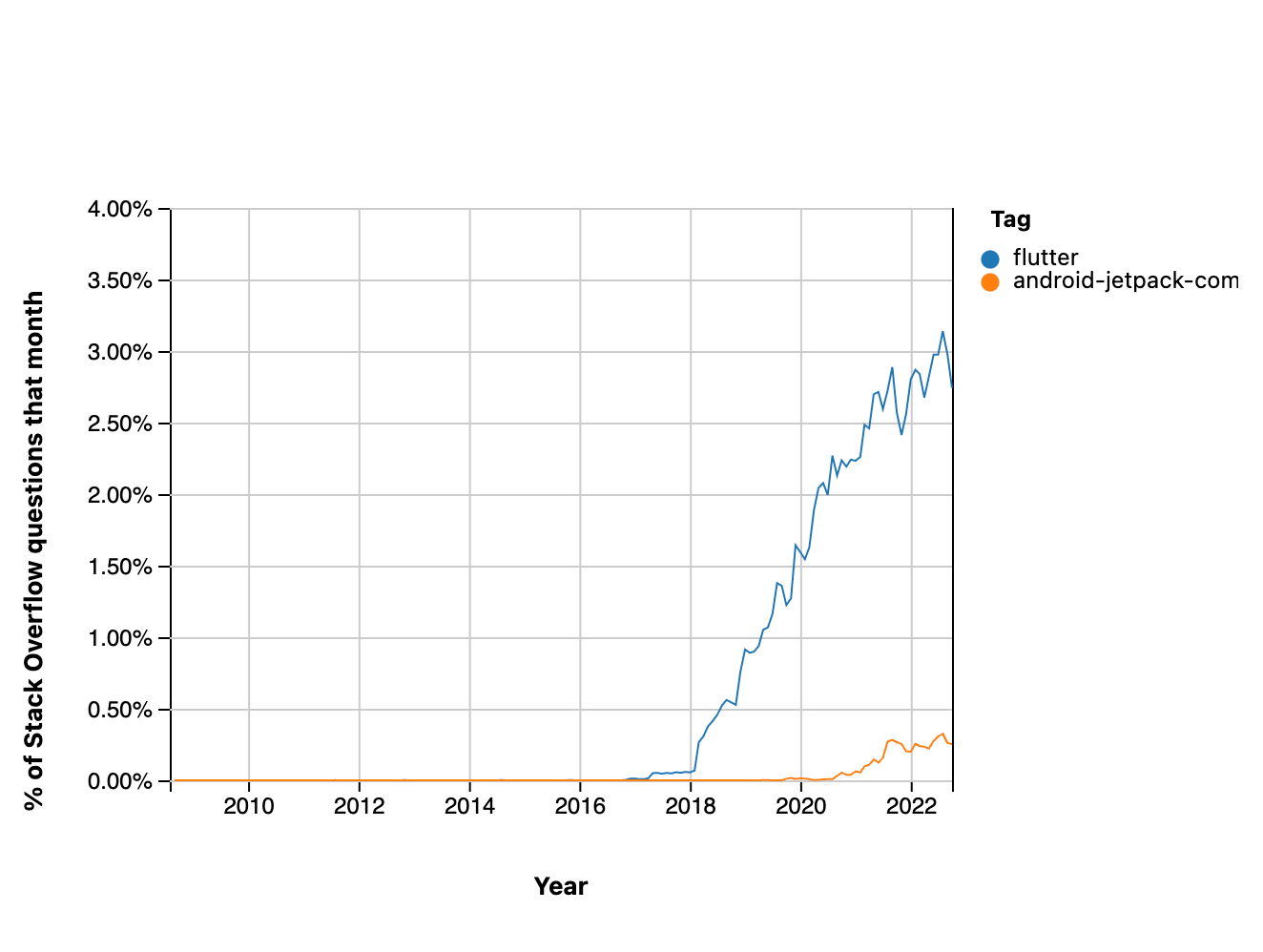
One surprising thing I found during my research was that when you compare the trends for both frameworks on Stackoverflow, Jetpack Compose is nowhere close to Flutter.

I believe this because Flutter works cross platform and so often times people are just looking for the same thing on multiple platforms and that contributes significantly to the question bank.
Documentation and Resources
Both Flutter and Jetpack Compose have excellent documentation that is easy to follow and packed with plenty of code examples. In addition, both frameworks have a wealth of resources available online, including video tutorials, blog posts, articles, and more. We're going to call this one a tie.
Ease of Use
Jetpack Compose wins this round hands down. While both frameworks are relatively easy to use, Jetpack Compose takes the cake when it comes to ease of use thanks to its declarative UI approach.
This means that you can build your UI using simple Kotlin code instead of having to worry about all the underlying complexity.
I know and understand that Flutter is also declarative, however it is not straightforward to access OS-level components directly without a bridging logic.
Build Systems
Flutter uses its own custom Dart tooling to compile code ahead-of-time into native ARM assembly code for iOS and Android.
On the other hand, Jetpack Compose uses the standard Kotlin compiler to build your app's UI. Most apps use the Gradle build tool for their apps.
A misconception I had for a long time was that @Composable uses an annotation processor, which is NOT true!
Compose works with the aid of a Kotlin compiler plugin in the type checking and code generation phases of Kotlin: there is no annotation processor needed in order to use compose. – Under the hood of Jetpack Compose — part 2 of 2 by Leland Richardson
When comparing the addition of Flutter vs Jetpack Compose to existing applications, both bring a significant warm-up overhead and slow down the app that isn't entirely built with them.
Marketing & Brand Perception
To better understand how teams at Google are supporting their respective frameworks I found that they aren't leaving any stone unturned to attract developers.
Marketing
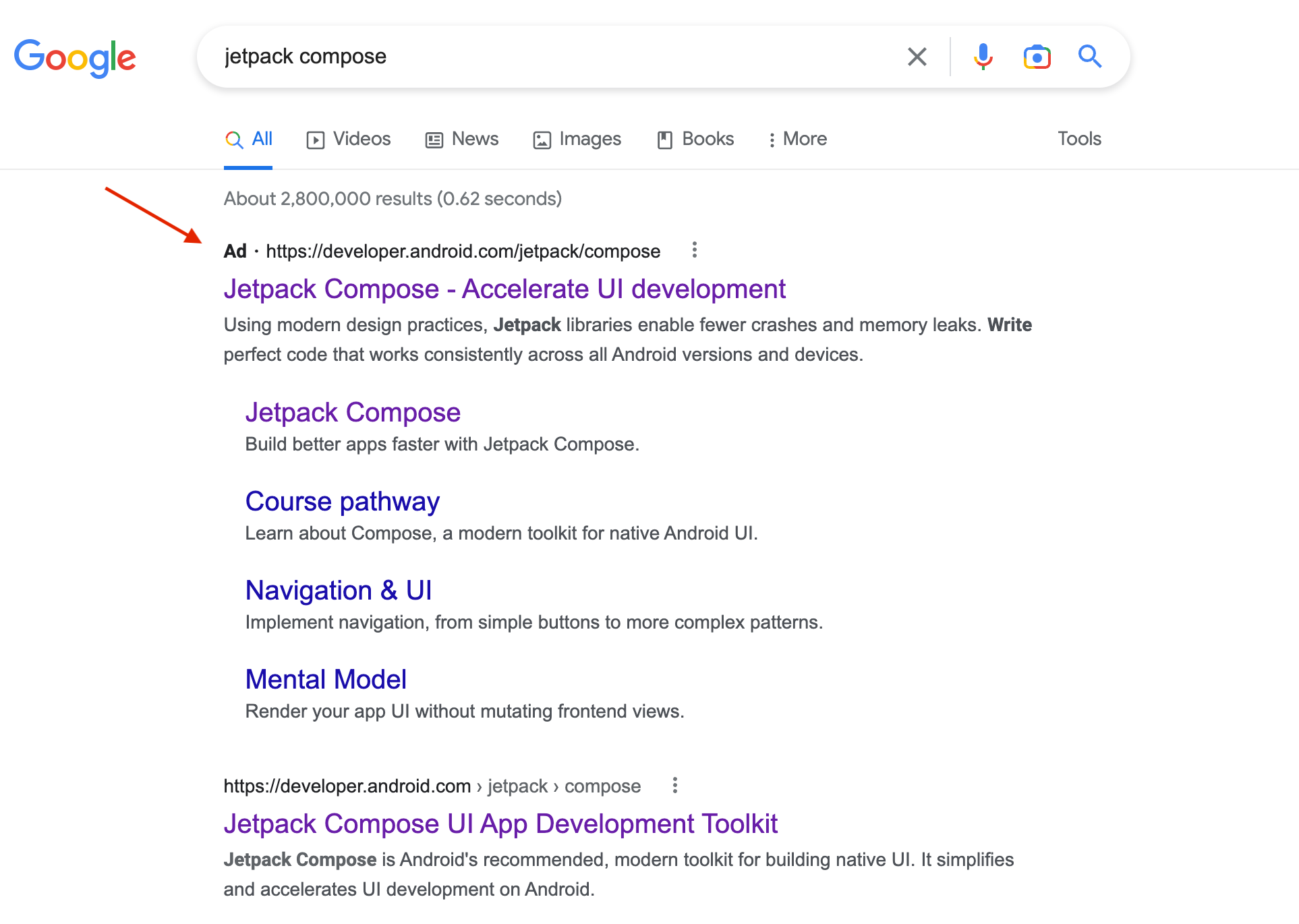
When comparing the marketing of Flutter vs Jetpack Compose both teams have their ads running on Google.


Search Trends
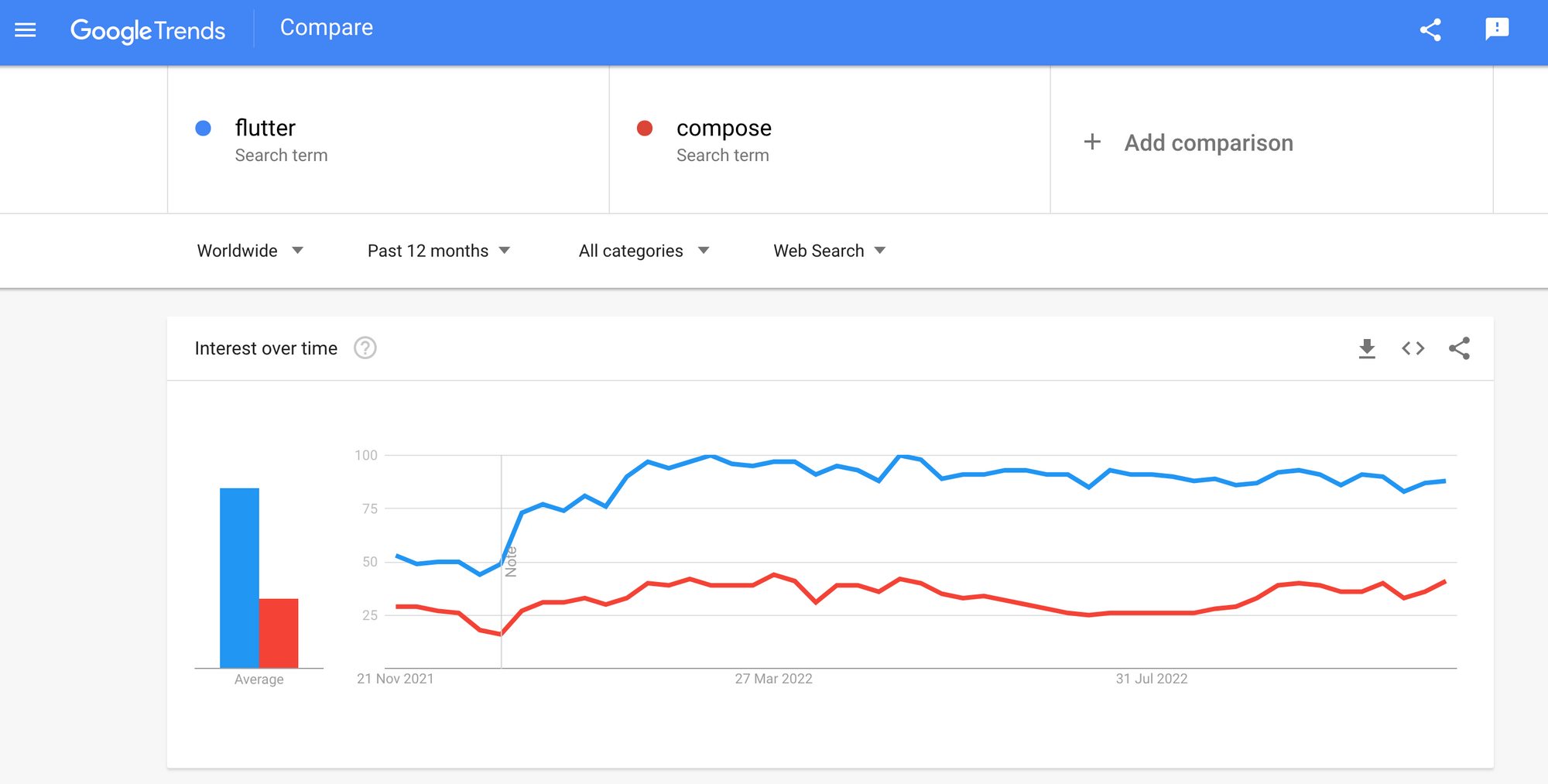
I also compared search trends for Flutter vs Jetpack and the results are quite shocking.
The search interest for Flutter is almost double that of Compose as you can see in the image below.

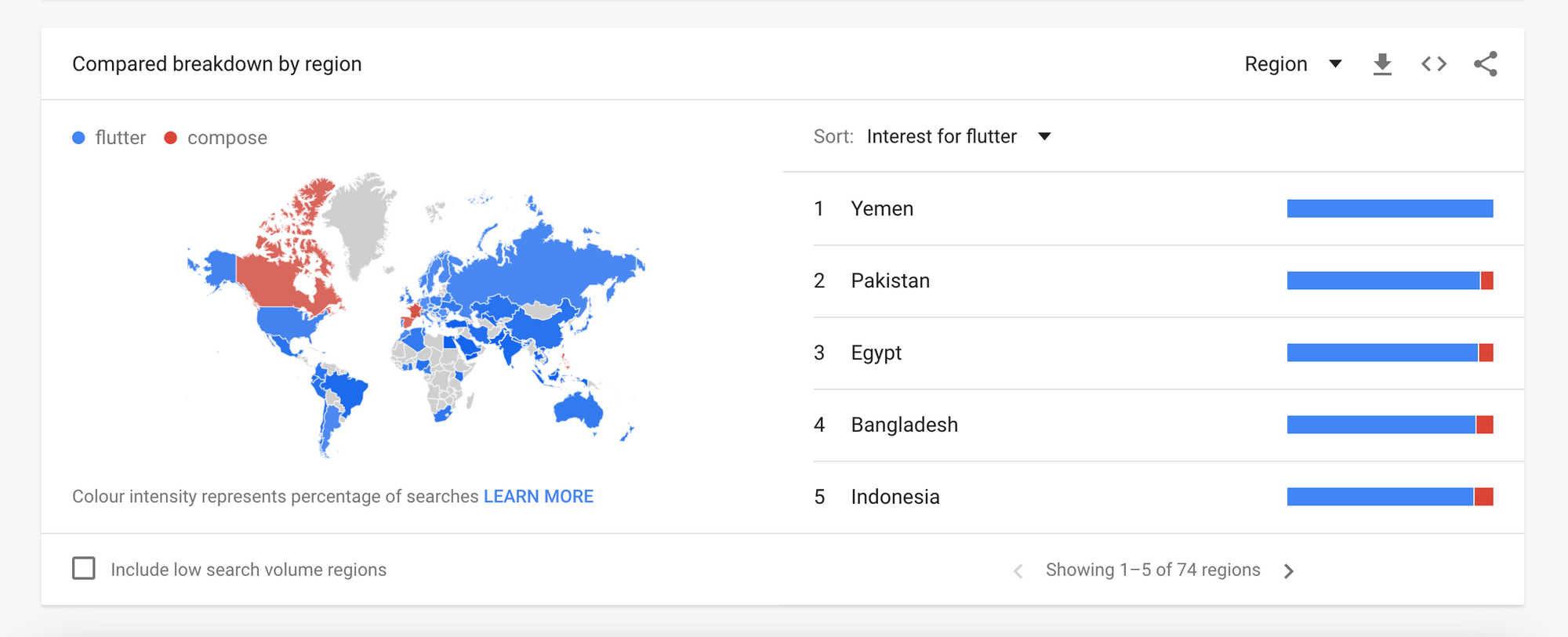
In fact, you can even compare the breakdown by region to see developers in which countries are heavily invested in Flutter vs Jetpack Compose.
Excluding Canada, France, Spain, and the Philippines, Flutter dominates the search trends all over the world.

Frankly, I am surprised to see this result given how the brand perception and adoption feels like in the industry based on social media.
Adoption
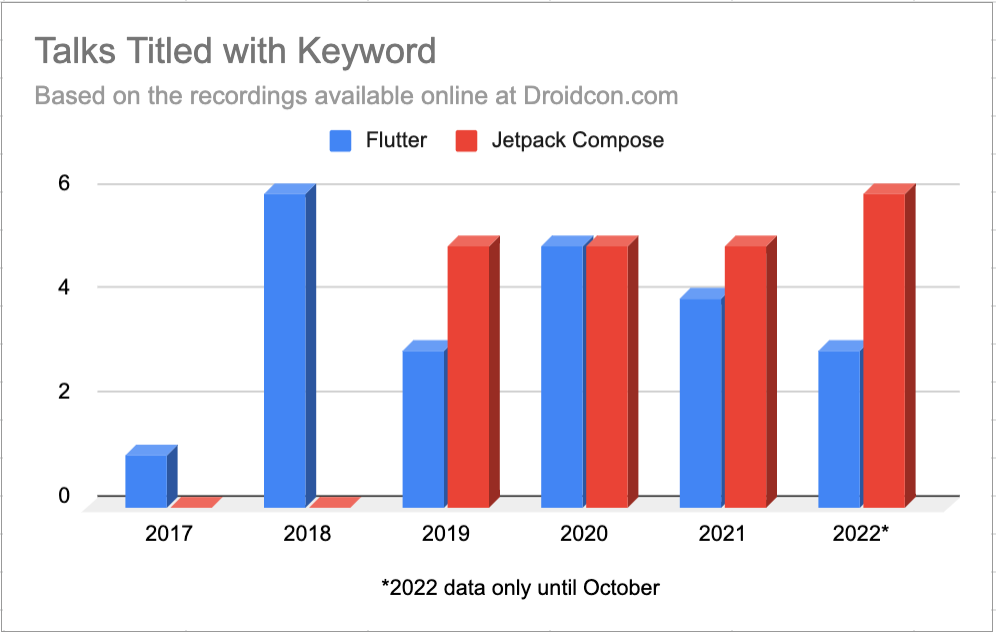
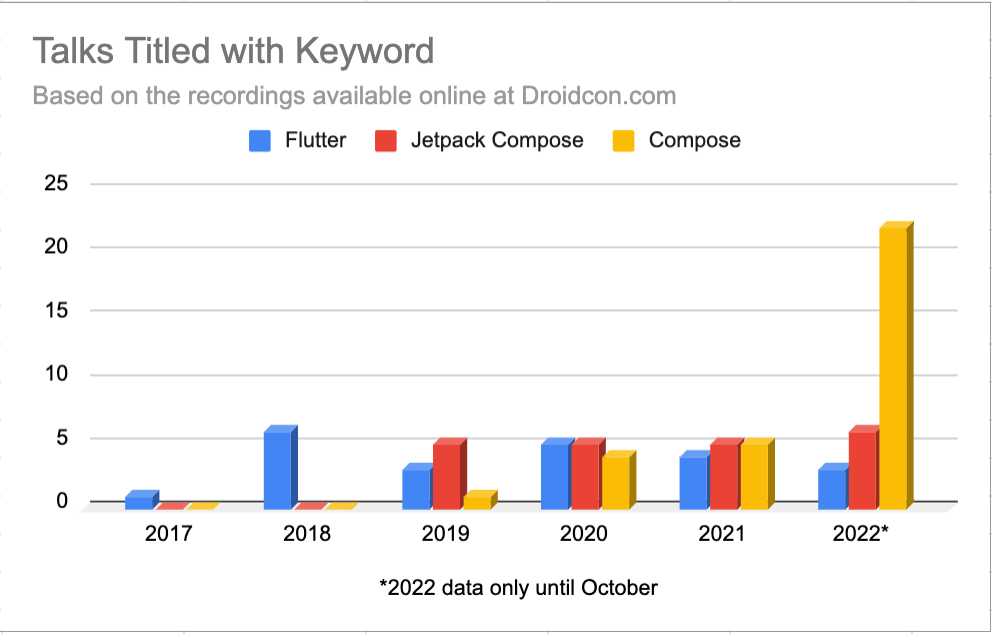
In order to understand how companies and individuals are perceiving the benefits, ease of use, and impact of Jetpack Compose for their Android projects I used a proxy metric to see how many talks were presented at Droidcon(s) in the last five years about both the topics and the results looked like this.


To plot the charts above, I looked at all the videos posted on Droidcon.com and looked for specific keywords in their titles. The keywords I looked for in the beginning were "Flutter" and "Jetpack Compose" and it resulted in the chart on the left-hand side.
However, I realized a lot of talks used the word "Compose" in their title and so I ran my analysis again to find an astounding result that shows how popular "Compose" has been at Droidcon events in the last few years with the interest only growing over time.
I know Flutter community organises their own separate events as well so this might not feel like an apples to apples comparison but it serves as a decent data point to predict the trends and inclination of the Android community at the very least.
Flutter vs Jetpack Compose: A Developer's Perspective
As a developer who has used both frameworks, I can say without hesitation that Jetpack Compose is a joy to use. It's so much easier to create beautiful user interfaces with Jetpack Compose than it is with Flutter—and that's not even taking into account the fact that you can also use Kotlin instead of Dart with Jetpack Compose (although Dart is a perfectly fine language).
However, there are still some things that Flutter does better than Jetpack Compose. For one thing, the hot reload feature in Flutter is indispensable when you're trying to rapidly prototype an app idea. And although Jetpack Compose has made great strides in recent months, it's tooling still isn't quite as good as Flutter's—which is something that Google will need to address if it wants Jetpack Compose to truly succeed.
Conclusion
So there you have it—a head-to-head comparison of Flutter and Jetpack Compose. While both frameworks have their own strengths and weaknesses, I think that overall Jetpack Compose comes out on top thanks to its ease of use and strong community support. However, ultimately the best framework for you will depend on your own specific needs and preferences.
Subscribe to my blog and never miss an update on new articles about Jetpack Compose, Android, and Gradle. This will bring my in-depth articles straight to your inbox like Mastering the Gradle Dependency Tree.